FireBug官方版
- 版本:v2.0.16
- 类别:编辑开发
- 大小:2.43MB
- 时间:2024-10-25
软件介绍
FireBug官方版是firefox下的一个扩展工具,能够调试所有网站语言,如Html,Css等,但FireBug吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。喜欢的朋友们欢迎下载!

FireBug最新版软件简介:
1.Firebug的其他功能也很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。再有就是其为开源的软件。
2.FireBug最新版集HTML查看和编辑、Javascript控制台、网络状况监视于一体,可以说是开发人员必备扩展之一。Firebug从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
3.FireBug最新版为你的Firefox 集成了浏览网页的同时随手可得的丰富开发工具。你可以对任何网页的 CSS、HTML 和 JavaScript 进行实时编辑、调试和监控。
FireBug最新版功能介绍:
1.激活
Firebug的激活是基于URL的,遵守相同的来源策略。这意味着,当您在不同的选项卡上打开同一个来源的页面时,Firebug会自动打开。当您在同一选项卡中打开不同来源的页面时,它会自动关闭。另一方面DevTools的激活是基于标签的。这意味着,当您在选项卡中打开DevTools时,即使您在不同网站之间切换,它们也会保持打开状态。当你切换到另一个标签,但是,他们被关闭。
2.打开工具
按F12可打开Firebug。要打开它来检查元素,可以按Ctrl+ Shift+ C/ Cmd+ Opt+ C。DevTools共享相同的快捷键,但也提供了不同面板的快捷键。例如,网络监视器可以通过Ctrl+ Shift+ Q/ Cmd+ Opt+ 打开Q,Web控制台通过Ctrl+ Shift+ K/ Cmd+ Opt+ K打开,调试器通过Ctrl+ Shift+ S/ Cmd+ Opt+ 打开S。
该Web控制台是Firebug的相当于控制台面板。它显示与网页相关的日志信息,并允许您通过命令行执行JavaScript表达式。两者之间的显示有所不同。这可能会改变错误1269730。
3.过滤日志消息
Firebug提供了两种方法来过滤日志消息,通过选项菜单和工具栏中的过滤器按钮。开发者工具控制台通过其工具栏内的过滤器按钮提供类似的功能- 集中在一个地方。
4.命令行API
Firebug中的命令行API提供了一些特殊功能,以方便您使用。开发工具命令行有一些共同的功能,但也有一些其他的功能,错过了别人。
5.控制台API
从网页内将东西记录到控制台Firebug 在页面中提供了一个控制台API。开发者工具共享相同的API,所以你的console.*语句将继续工作。
6.坚持日志
在Firebug中,您可以单击工具栏中的Persist按钮以保留页面导航和重新加载之间记录的消息。在DevTools中,这个选项被称为启用日志,并且在“工具箱选项”面板中可用。
7.服务器日志
像FirePHP这样的Firebug扩展允许将服务器端消息记录到Firebug控制台。该功能已经使用ChromeLogger协议集成到DevTools中,不需要安装任何扩展。
8.命令历史
该命令历史记录可通过在Firebug的命令行按钮,可以按↑/↓在DevTools命令行中。
FireBug最新版安装教程:
1、下载,将压缩包解压后,使用鼠标左键双击打开安装文件。
注:解压压缩包需要使用压缩解压工具,推荐使用WinRAR,技术成熟可靠。
2、将解压后得到的.xpi文件直接拖动到 Firefox 浏览器的界面中,稍等片刻后,我们就可以在Firefox浏览器右上方看到 Firebug 的图标了,这样就安装成功了。
FireBug最新版使用方法:
Firebug 的主要菜单选项有控制台、HTML、CSS、脚本、DOM、网络六个,上述功能的配合使用能够满足网页设计的各项要求。
1、控制台(Console)功能:控制台得主要作用是用来显示网页各类错误信息,并可对日志进行打印处理。同时可以在进行javascript调试的时候当作命令行窗口使用,并通过概况子选项说明javascript代码执行的相关信息。
2、HTML功能:此菜单标签功能,主要用于查看当前页面的源代码功能,并可进行编辑,实时显示,从而实现页面上佳效果。
3、CSS功能:点击CSS菜单标签,可查看所有的CSS定义信息,同时也可以通过双击来达到修改页面样式的效果。
4、脚本(Javascript)功能:脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率。
5、DOM功能:该功能主要用于查看页面DOM信息,通过提供的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改。
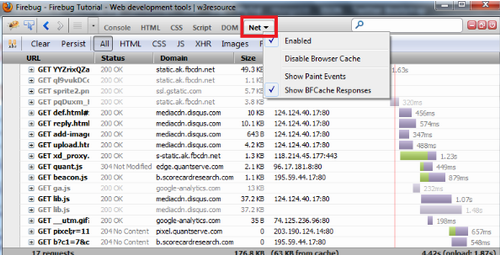
6、网络(Net)功能:该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率。
FireBug最新版优点对比:
firebug出来较早,在资深程序员眼里是最爱,但chrome后来居上,有些重叠功能也不相上下,甚至更佳。综合功能来讲,由于Firefox在某些方面,比Chrome还支持得多一些(尤其是html5的某些新特性),因此两者各有优势,不分伯仲。
FireBug最新版更新日志:
Firebug 2.0.16与Firefox 30 - 48兼容。
Firebug 2.0.16修复了以下问题:8004。
相关下载
游戏排行榜
- 最新排行
- 最热排行
- 评分最高
-
模拟经营 大小:145.82MB
-
角色扮演 大小:568.96 MB
-
休闲益智 大小:48.60M
-
角色扮演 大小:784.32MB